Cura della persona, Lifestyle, Ortesi, Sport, Sport & Salute, Tynor
Anahata Ortho presenta il nuovo catalogo
Anahata Ortho è lieta di annunciare il lancio del suo nuovo catalogo, una raccolta completa delle soluzioni ortopediche più innovative presenti sul mercato. All’interno, professionisti del settore e pazienti troveranno un’ampia gamma di prodotti, frutto di anni di ricerca e sviluppo, progettati per migliorare la qualità della vita e la mobilità.
Un catalogo ricco di novità
Il nuovo catalogo di Anahata Ortho è un vero e proprio punto di riferimento per il mondo dell’ortopedia. Al suo interno è possibile trovare:
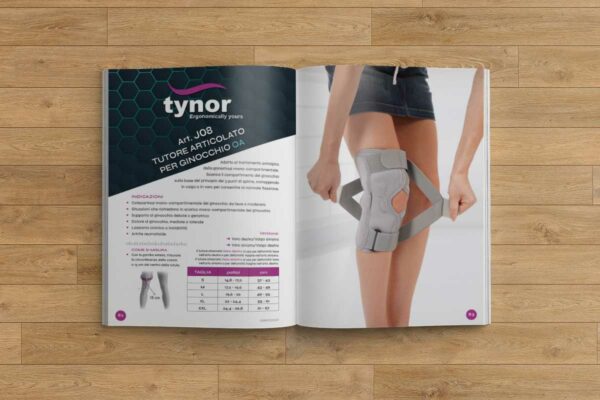
- Tutori di ultima generazione: realizzati con materiali all’avanguardia e tecnologie innovative, i nostri tutori garantiscono un’ottima funzionalità e un elevato comfort.
- Ortesi personalizzate: progettate per soddisfare le esigenze di ogni singolo paziente, le nostre ortesi offrono un supporto efficace e discreto.
- Dispositivi medicali per la riabilitazione: una vasta gamma di strumenti per favorire la ripresa funzionale dopo interventi chirurgici o traumi.




Innovazione e personalizzazione: i nostri punti di forza
Anahata Ortho si distingue per la sua costante ricerca dell’innovazione e per la capacità di offrire soluzioni personalizzate. Ogni prodotto è progettato per migliorare la qualità della vita dei pazienti, garantendo al tempo stesso un elevato standard qualitativo.
Perché scegliere Anahata Ortho?
- Esperienza e competenza: il nostro team di esperti è sempre al tuo fianco per offrirti costante supporto.
- Qualità certificata: tutti i nostri prodotti sono realizzati con materiali di alta qualità e sottoposti a rigorosi controlli di qualità.


Sfoglia il nuovo catalogo e scopri tutte le novità


