Tutore per ginocchio R.O.M.
77,00 € – 83,00 € (IVA inclusa)
Tutore articolato ambidestro per l’immobilizzazione e la riabilitazione progressiva del ginocchio. Le aste con regolazione del R.O.M. bloccano o limitano la flessoestensione a diversi gradi.
Ha la possibilità di bloccaggio/limitazione degli angoli di flesso-estensione dell’articolazione in range di 10°, per permettere una mobilizzazione graduale del paziente. Flessione regolabile da 0° a 120°, estensione da 0° a 90°.
INDICAZIONI
- Trattamento post-operatorio e/o post-traumatico dell’articolazione (interventi ai legamenti LCA, LCL, LCM)
- Meniscectomie o osteotomie varizzanti/valgizzanti
- Severe distorsioni del ginocchio o fratture stabili distali del femore e prossimali della tibia
- Percorsi riabilitativi o trattamenti conservativi
- Lussazioni/fratture della rotula

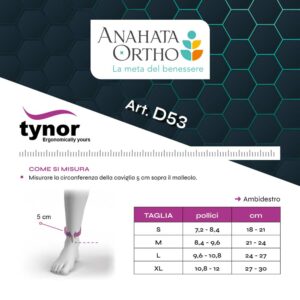
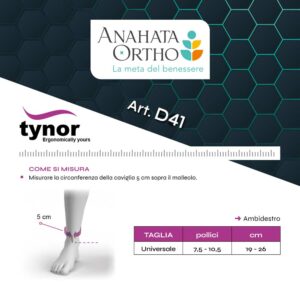
COME SI MISURA
Con la gamba estesa, misurare la circonferenza sotto ginocchio (vedi tabella).
TAGLIA UNICA
Ambidestro