Per fornire le migliori esperienze, utilizziamo tecnologie come i cookie per memorizzare e/o accedere alle informazioni del dispositivo. Il consenso a queste tecnologie ci permetterà di elaborare dati come il comportamento di navigazione o ID unici su questo sito. Non acconsentire o ritirare il consenso può influire negativamente su alcune caratteristiche e funzioni.
L'archiviazione tecnica o l'accesso sono strettamente necessari al fine legittimo di consentire l'uso di un servizio specifico esplicitamente richiesto dall'abbonato o dall'utente, o al solo scopo di effettuare la trasmissione di una comunicazione su una rete di comunicazione elettronica.
L'archiviazione tecnica o l'accesso sono necessari per lo scopo legittimo di memorizzare le preferenze che non sono richieste dall'abbonato o dall'utente.
L'archiviazione tecnica o l'accesso che viene utilizzato esclusivamente per scopi statistici.
L'archiviazione tecnica o l'accesso che viene utilizzato esclusivamente per scopi statistici anonimi. Senza un mandato di comparizione, una conformità volontaria da parte del vostro Fornitore di Servizi Internet, o ulteriori registrazioni da parte di terzi, le informazioni memorizzate o recuperate per questo scopo da sole non possono di solito essere utilizzate per l'identificazione.
L'archiviazione tecnica o l'accesso sono necessari per creare profili di utenti per inviare pubblicità, o per tracciare l'utente su un sito web o su diversi siti web per scopi di marketing simili.
 Ortesi funzionale di spalla (neoprene)
34,00 €
Ortesi funzionale di spalla (neoprene)
34,00 € Ginocchiera Cool Pack (ambidestro)
57,00 €
Ginocchiera Cool Pack (ambidestro)
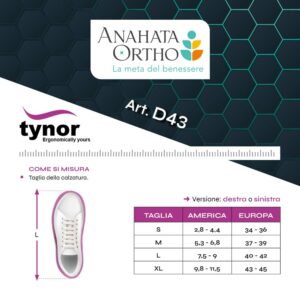
57,00 € Coprigesso arto inferiore
25,00 €
Coprigesso arto inferiore
25,00 € Collare cervicale morbido anatomico (pediatrico)
15,00 €
Collare cervicale morbido anatomico (pediatrico)
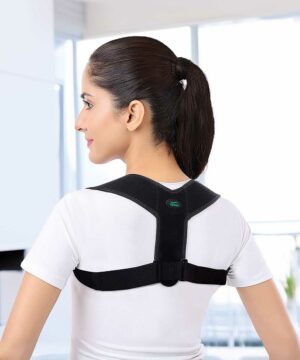
15,00 € Correttore posturale (semplice)
38,00 €
Correttore posturale (semplice)
38,00 € Tutore bivalva Air
34,00 €
Tutore bivalva Air
34,00 € Bastone ortopedico con impugnatura soft
21,00 €
Bastone ortopedico con impugnatura soft
21,00 €
 Ortesi funzionale di spalla (neoprene)
Ortesi funzionale di spalla (neoprene)  Ginocchiera Cool Pack (ambidestro)
Ginocchiera Cool Pack (ambidestro)  Coprigesso arto inferiore
Coprigesso arto inferiore  Collare cervicale morbido anatomico (pediatrico)
Collare cervicale morbido anatomico (pediatrico)  Correttore posturale (semplice)
Correttore posturale (semplice)  Tutore bivalva Air
Tutore bivalva Air  Bastone ortopedico con impugnatura soft
Bastone ortopedico con impugnatura soft