Per fornire le migliori esperienze, utilizziamo tecnologie come i cookie per memorizzare e/o accedere alle informazioni del dispositivo. Il consenso a queste tecnologie ci permetterà di elaborare dati come il comportamento di navigazione o ID unici su questo sito. Non acconsentire o ritirare il consenso può influire negativamente su alcune caratteristiche e funzioni.
L'archiviazione tecnica o l'accesso sono strettamente necessari al fine legittimo di consentire l'uso di un servizio specifico esplicitamente richiesto dall'abbonato o dall'utente, o al solo scopo di effettuare la trasmissione di una comunicazione su una rete di comunicazione elettronica.
L'archiviazione tecnica o l'accesso sono necessari per lo scopo legittimo di memorizzare le preferenze che non sono richieste dall'abbonato o dall'utente.
L'archiviazione tecnica o l'accesso che viene utilizzato esclusivamente per scopi statistici.
L'archiviazione tecnica o l'accesso che viene utilizzato esclusivamente per scopi statistici anonimi. Senza un mandato di comparizione, una conformità volontaria da parte del vostro Fornitore di Servizi Internet, o ulteriori registrazioni da parte di terzi, le informazioni memorizzate o recuperate per questo scopo da sole non possono di solito essere utilizzate per l'identificazione.
L'archiviazione tecnica o l'accesso sono necessari per creare profili di utenti per inviare pubblicità, o per tracciare l'utente su un sito web o su diversi siti web per scopi di marketing simili.
 Bastone ortopedico Quadripode
29,00 €
Bastone ortopedico Quadripode
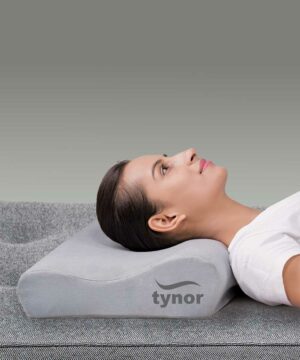
29,00 € Cuscino cervicale a “doppia onda” (PU)
50,00 €
Cuscino cervicale a “doppia onda” (PU)
50,00 € Bastone ortopedico Tripode
27,00 €
Bastone ortopedico Tripode
27,00 €
 Bastone ortopedico Quadripode
Bastone ortopedico Quadripode  Cuscino cervicale a “doppia onda” (PU)
Cuscino cervicale a “doppia onda” (PU)  Bastone ortopedico Tripode
Bastone ortopedico Tripode